Choosing the best option for your website goals
There are many decisions that need to be made going into a new website project—one of the most important being the approach you take to your website’s theme.
Before we dive into the four most common approaches we see, let’s define what we mean by “website theme.”
What is a website theme?
The theme of a website is what your customers see, click, and experience. We use the term “theme” interchangeably with the website’s front-end design and user experience (UX).
Your website’s UX is important from a brand perspective, but it’s equally—if not more—important in building trust with customers.
No one feels safe shopping on a website that is visually unappealing, difficult to navigate, or poorly built. Don’t just take our word for it, there’s some great research from Adobe about how good design patterns establish trust for customers.
Ignoring your website’s UX can appear that you don't value or prioritize your customers' experience as much as you should. Additionally, it's a missed opportunity to showcase your products, services, and brand in the best way possible.
Therefore, many businesses are willing to spend the money needed to get their website’s UX right. We find that website design and front-end development (to code the theme) are frequently the most expensive line items in a project, consuming 50-60% of the project budget.
Approaches to website themes
There are essentially four ways to approach the theme, or UX design, of your new website:
- Fully custom: Design and build a custom website theme
- Fully stock: Use a stock theme for your website
- Hybrid of custom and stock: Use a base stock theme and customize it
- What you already have: Keep your current theme
Which approach you choose depends on your budget, complexity of your business, and the strength of your brand. We’ll dive into the pros and cons of each.
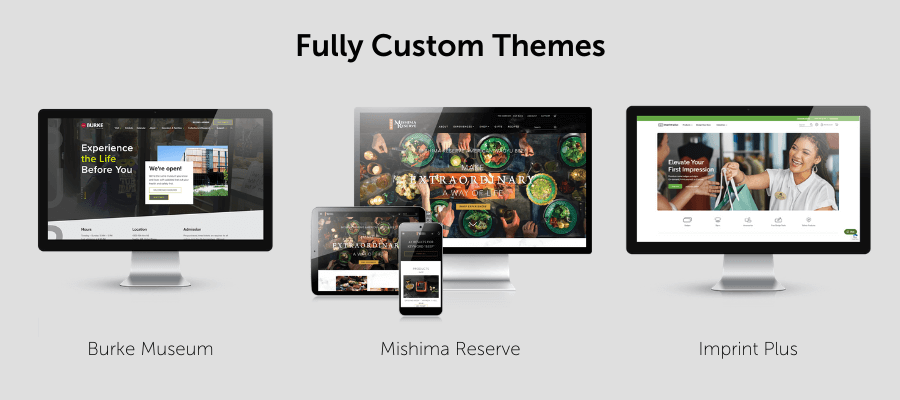
1. Go fully custom
Custom-designed themes are great because they can fully adhere to your brand and your company’s unique customer experience.
Another reason for custom-designing a website’s theme is to help your company differentiate (a critical aspect of any company's marketing strategy). Copying what everyone else—or your competition—has done isn’t going to accomplish that. This is one reason marketers often choose to design and build custom themes for their website.
For some companies, it’s essential to go custom because of the way customers interact with their business or select their products.
For example, on Imprint Plus, a manufacturer of reusable custom-printed name badges, there is a decision tree that customers need to be able to self navigate, starting with choosing their shape, size, and materials, with each selection feeding into a custom layout and ultimately directly to a print-on-demand system. That isn’t something “off the shelf” for a website.
Many of our client projects begin with a somewhat lengthy design/UX phase with one of our design partners, or their designer of choice, to come up with the look and feel for the website and guide their unique UX.
As developers, we’re involved throughout the UX design process on client projects, helping to ensure what is designed can ultimately be built (and within budget).
Once development begins, we start from a “blank” base theme using a framework like Bootstrap.js for a grid system. It’s not a blank page from a technical standpoint, but from a design, layout, and front-end perspective, it’s 100% custom.
As you might expect, this is the longest stage of website projects, often including a 4-12 week design/UX phase followed by an 8-12+ week front-end development phase.
Custom-designed websites add time to a project and are more expensive, but they can bring many positives to your brand and customer experience.

2. Use a stock theme
There are development companies who sell pre-built or “stock” website themes for most platforms. We have used these on occasion for clients. While it is a very inexpensive route to go, the rub is the business needs to fit the theme, instead of the other way around (and that’s tough for most businesses to do).
Stock themes typically follow common design/UX patterns, and are built around an imaginary company's brand and needs. They do not know YOUR business or brand, so they are either very generic or have a plethora of options that you don’t really need.
While using a stock theme may sound great at first, it’s really hard to stick to the stock layouts and capabilities and before you know it you’re trying to “refactor” a stock theme to the point where it ends up being a piecemeal custom build—costing clients more in the long run in maintenance and refactoring than if we had done a 100% built-to-suit site.
We very rarely recommend a “stock” solution, especially with Magento or Drupal websites. The exception to this, and where we have seen stock themes work well, is on 100% SaaS applications like Shopify and Squarespace, where customization is limited and clients know that going in.
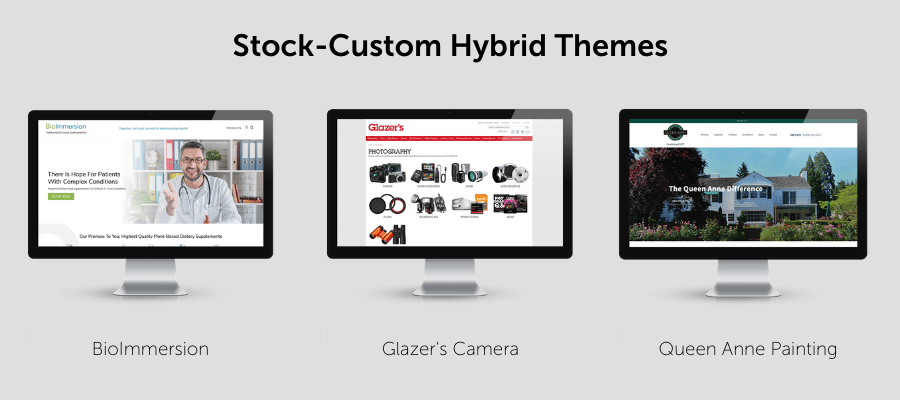
3. Do a stock theme/custom hybrid
Some clients simply cannot afford a fully custom theme route or want to stick with a very basic UX design, and that’s okay too.
SaaS platforms like Shopify have many well-built Shopify themes, which use established design principles and patterns. Many are even geared towards certain customer “types” and can get pretty close to what you’d like for your customers and brand.
In this hybrid approach, you can identify the main criteria you need in your website’s UX and locate the theme that is closest to meeting those goals. From there, a designer can recommend ways to tweak the theme to align to your brand so it can be adapted.
Another positive about using SaaS base themes is they can be updated by the core platform, and any extensions to the theme re-applied during updates, so maintenance is usually not a big issue.
This hybrid approach is very efficient from a development standpoint, and we can leverage the theme engine and normal front-end coding languages such as HTML, CSS, and Javascript, to revise the theme.

4. Keep what you have
Sometimes the most important goal is to get over to a new website quickly (like during a migration to a new platform, for example). Or perhaps a fully-custom redesign was recently completed, but the platform needs to be upgraded.
In these cases, we often consider what we call a “lift and shift” where we rebuild the existing theme in a new platform.
Examples of clients that kept their existing website theme: Olympic Color Rods (Magento Cloud), Pritzker Military Museum & Library (Drupal & Magento), Chukar Cherries (Magento)
No matter which approach you ultimately choose, it's worth it to invest the time planning up front to make sure your new website's UX design will align with your goals.
