No website is an island
There was a time when your website was simply a compilation of HTML, CSS, and graphics. That time is long over. While you might have a core content management system (CMS) or eCommerce platform that your website is built within, it will be connected to—and relying on—a vast array of third-party tools.
Some of these integrations are required to make your website function properly. For example, an API integration to display live inventory counts in your ERP can cause some performance issues (that can usually be fixed in your code). But the ones we most often see impacting website performance are from marketing technology.
The explosion of marketing technology solutions
There are literally thousands of specialized marketing technology solutions handling everything from analytics, social integration, content syndication, CRM, advertising programs, and much, much more. We are solid believers in marketing technology and have integrated websites with a wide variety of marketing platforms over the past 16 years.
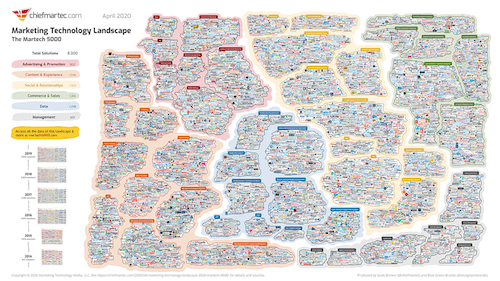
The latest version of the Marketing Technology Landscape infographic from the Chief Marketing Technologist Blog has over 8,000 different marketing technologies.

The amount of available marketing technologies is staggering, and this technology is one of the ways you can use your website to differentiate and gain an edge in a marketplace.
If you haven’t already, run a BuiltWith report on your company’s website, and you might be surprised to see how many third-party marketing-related applications are connecting to it. If yours is anything like a typical site we see, there are anywhere from 20-50 third-party applications that are adding code to the website.
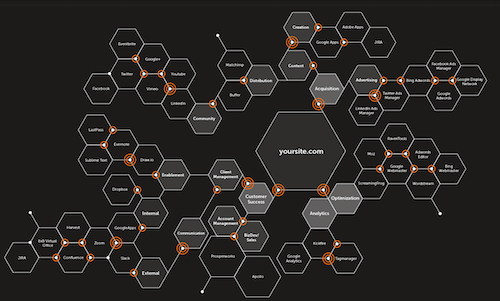
We sometimes set up “tech stacks” that have a diagram to highlight the integrations and third-party apps in each category for a specific client need, and most look similar to this:

Marketing technology’s impact on your site performance
Tools like Google Tag Manager (GTM) make integrating with a third-party marketing technology platform easy to set up, but that little code snippet you just added to GTM is actually allowing a third-party application to inject anything it wants into your web page.
This is a double whammy, because it’s being loaded from a different server than your website and isn’t stored in a cache memory on your server, so each service has to load as the page is rendering in a visitor’s browser. This adds weight to your page and can potentially delay page load.
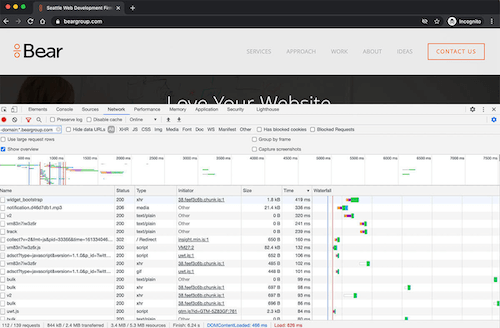
Check out the “How to Measure Website Speed” post in this series to learn how to use the Google Developer Tools Waterfall view to see all the elements that are loaded on a single page view. A great trick to “see” the impact marketing technology is having on the page is by using this network view, and then you can add a filter to exclude “-domain:*.<yourdomain>.com” and then sort by size or time.

As you roll over each item in the Name column, you can see where that file is originating. By excluding your own domain from the list (the files you actually host on your web server) you can see files that are loading on your web page, but not originating from your domain.
For example, on Bear Group’s homepage, when we previously ran this and watched load, we could see that the first three items adding 419ms+336ms+320ms—so a little over 1 second—are coming from a URL served at drift.com. Drift is a chatbot service we used so folks visiting the site can do real-time chats with our sales team. Just that one item was slowing down performance (and we have since decided to remove it!).
Scrolling down you can see a bunch of these types of marketing technologies, including Hotjar, Google Fonts, Google Analytics, etc. There are about 20 different services that inject into our pages. In total 112 out of the 139 elements on our homepage are related to integrated marketing technology (many of them have multiple files, i.e. Drift adds 13 files), and it accounts for 3.4Mb out of 5.3Mb.
In fact, 65% of our homepage performance is dependent on code that is not served up or controlled by us.
This is very typical on any modern-day website. One important thing to notice is most of the items are loading after the initial page “paint” (read more about contentful paint in our last post). If you watch closely on your website and others, the main page loads, and then a second later a chatbot icon may appear in the lower right corner. This initial "paint" helps the site appear to be loaded to a visitor even if it isn’t fully done yet.
This is one of the tradeoffs to consider when it comes to performance (and it’s not always what your marketing team will want to hear), but limiting the number of marketing technology tools in use will be one of the levers you have for improving page speed and performance.
At a minimum, you/your developer/the site admin should audit these integrations closely, and understand how they are injecting code into your site.
Read more in the series:
- Slow Website? The 6 Most Common Factors that Affect Website Speed
- How to Measure Your Website Speed
- Core Web Vitals and Website Performance Impact on SEO
- Website Design Impacts on Performance: How Optimizing Images Can Help
- How Server and Network Speed Can Affect Website Performance
- What is Website Caching and Why is it Important to Marketers?
- Present Your Website Performance Findings with this Helpful Optimization Report Template
