Understanding Core Web Vitals
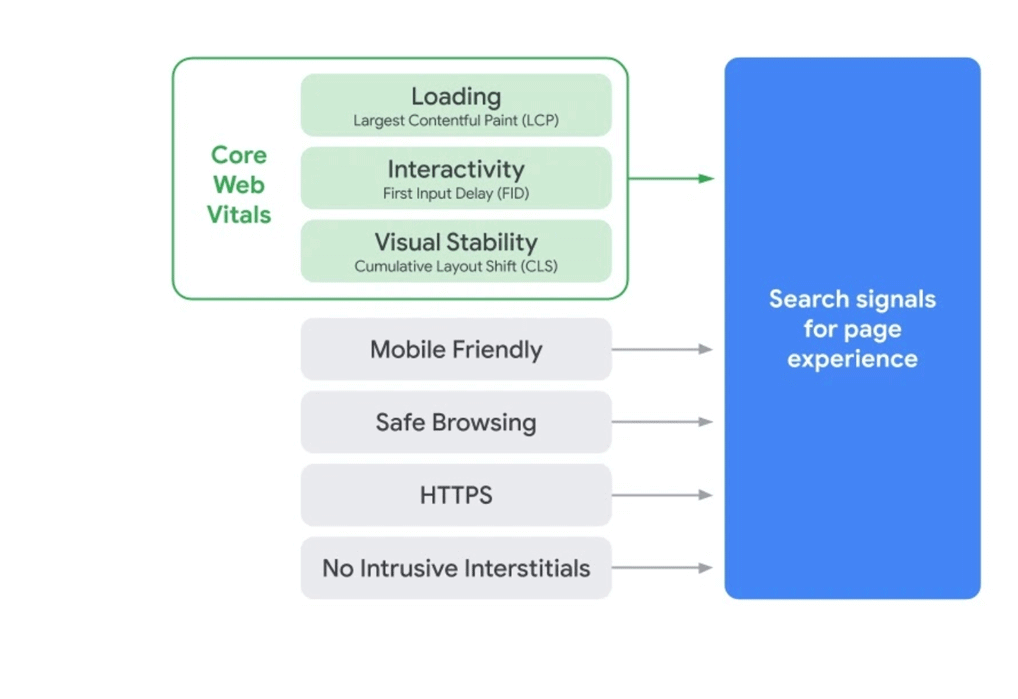
Google determines your website’s search rank based on an estimated 200 “signals,” and the good news is that several of these are related to things entirely in your control.
Some things like having a mobile-responsive theme for your website, making it more secure with SSL (for HTTPS), and not using pop ups or questionable code have been in place for several years.

In May 2020, Google announced that they would also start including Core Web Vitals—which are directly related to site performance—as new signals.
Essentially, Google is going to reward you with a better page rank if your site performs to the performance standards they are setting.
Perhaps you could argue that an immersive 15MB video is actually the right experience for your customers on your website. However, if your placement in search engine results pages (SERPs) is important to your company, it would be good to adapt to Google’s guidelines. Their guidance is grounded in extensive proprietary data on user behavior that was gathered from their Chrome browser.
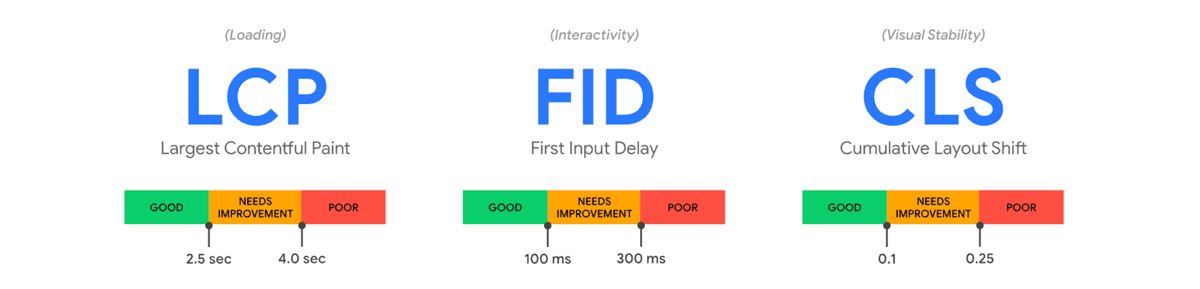
Below is a chart for Google’s three metrics of Core Web Vitals and the thresholds that are considered optimal for performance within each.

Source: https://web.dev/vitals/
Largest Contentful Paint & First Input Delay
In our recent post, How to Measure Your Website Speed, we looked at a couple of the tools to quickly measure your Largest Contentful Paint (LCP) and First Input Delay (FID). The Lighthouse reports built into Chrome developer tools (or GTMetrix, which is the same data) are likely the easiest way to see your results.
Cumulative Layout Shift
You’ve likely experienced Cumulative Layout Shift (CLS) when a page is downloading and something shifts — like an image loads then scales oddly, buttons move, that kind of thing. It can create a poor user experience for visitors. Websites with heavy ad placements often suffer from this. According to Google, there are five reasons why CLS happens on websites.
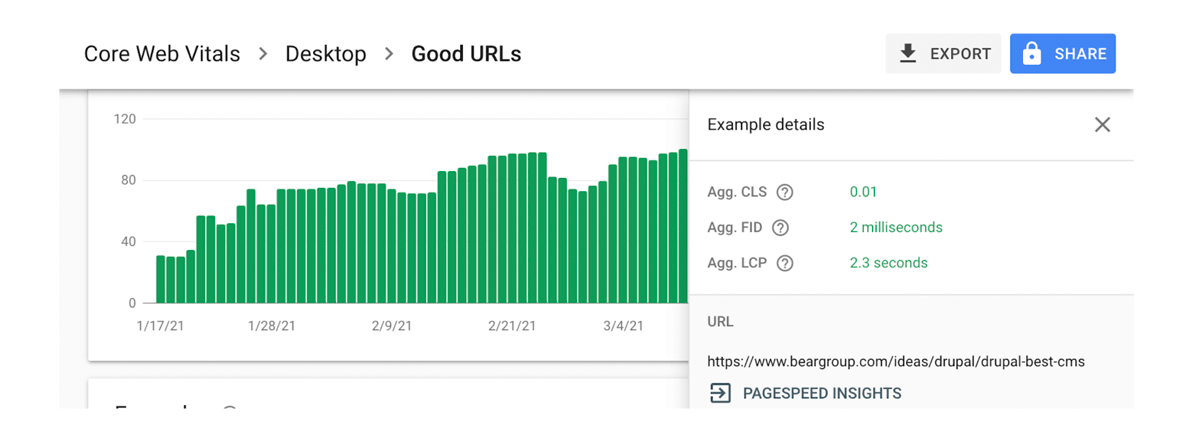
Another place to see how your site is performing is the Google Search Console, where a new section for Core Web Vitals has been added. Data for this report comes from the Chrome User Experience Report. This reflects actual usage data on your website from users around the world.
This is a more macro view of your website, in that it groups pages with similar Core Web Vitals together. The idea being that if there is an issue it is typically the same type of issue across all the pages.

Check out our Website Performance Series to help establish a baseline for your website, review the key levers we look to for performance improvements and point you in the right direction as you get started.
- Slow Website? The 6 Most Common Factors that Affect Website Speed
- How to Measure Your Website Speed
- Website Design Impacts on Performance: How Optimizing Images Can Help
- How Server and Network Speed Can Affect Website Performance
- What is Website Caching and Why is it Important to Marketers?
- Present Your Website Performance Findings with this Helpful Optimization Report Template
