Presenting your website optimization findings
Your website doesn’t need to be the fastest on the internet (this is especially true if you value a rich brand experience), so don’t make that your goal. But your website does need to perform well — hopefully, better than well — to meet the baseline of customer expectations for performance.
There are usually competing interests in optimizing a website, and we sometimes see those escalate and create tension amongst client teams. Bad performance can cause real user frustration, abandonment of carts, and just a poor experience for your most important asset: your customers.
In the Website Performance Series, we cover three main messages:
- Performance is a user’s perception of when your website has loaded.
- A single webpage requires loading hundreds of individual elements (and many of those elements are being referenced from other places and applications).
- There are four key levers at your disposal for improving site performance.
When clients come to us for help with their website performance, we often start by presenting back performance findings and recommendations. This helps to get teams on the same page, allows for discussion of competing goals, and centers discussions around the top few elements that could greatly improve their website’s performance.
We’ve created a sample Website Optimization Report you can adapt to your situation. It has a few sections described below:
Section 1: Background
Start with an overview of all the feedback you've received. This includes customers' reported experiences, management and site administrators' speed experiences, reports from the hosting company, or other types of anecdotal evidence.
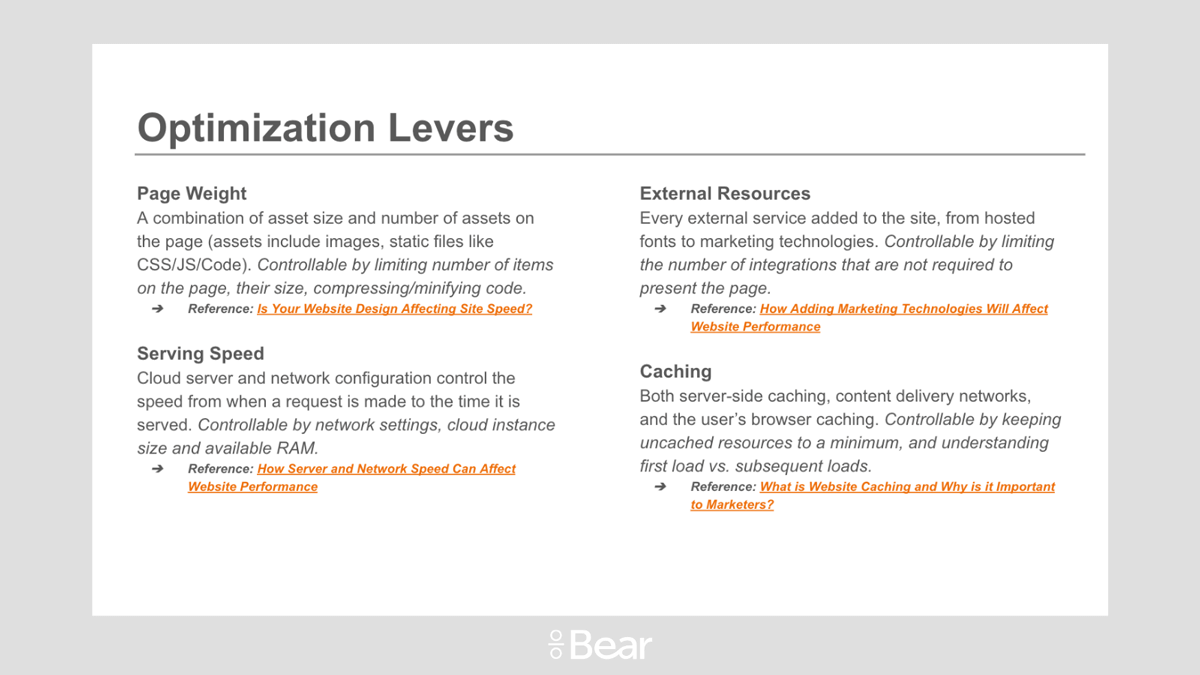
We also like to include a slide with an overview of the four main levers available:
- Design/UX & page assets / page weight
- External loading services
- Server speed
- Caching

Start with gathering feedback and your potential optimization levers in the first section. Adapt this sample Website Optimization Report to meet your needs.
Section 2: Analysis
Following the guidelines in the blog How to Measure Your Website Speed, we provide a summary of the metrics used for analysis. This can be from Google Developer Tools network view, GT Metrix/Lighthouse, server performance tools, code and extension audits, cache configuration. For top-three metrics that Google includes in its signals for SEO, have a look at our post on Core Web Vitals.
By consolidating and comparing the results from these reports, you will be able to triangulate the key issues slowing down the site.

Dig into the data in the second section of your report to identify your top 3 key issues. Adapt this sample Website Optimization Report to meet your needs.
Section 3: Recommendations
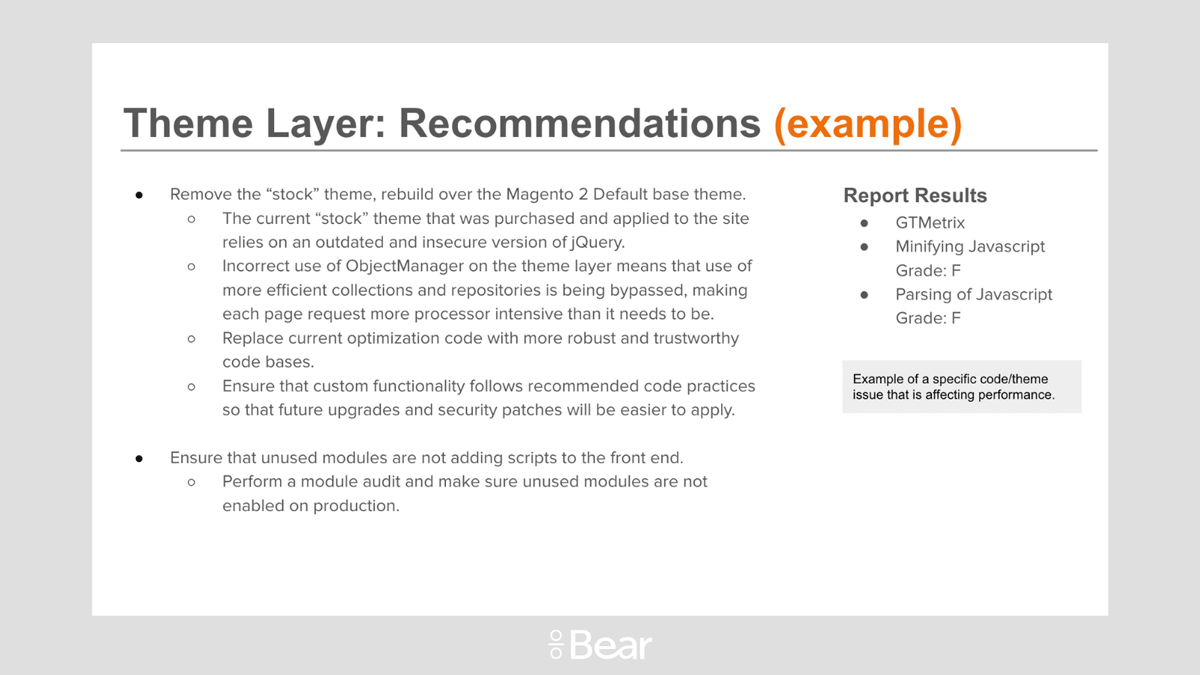
We typically kick things off with our top three in-depth recommendations when clients come to us with website performance issues. Some examples of actual findings and recommendations have included things like:
- There are a half-dozen third-party marketing technology services (from simple chat pop-ups to A/B testing tools) that have been added to the website.
- During code review, we found the theme layer is out of date or is perhaps loading old libraries, multiple javascript frameworks, or has been built in a way that page caching will not function properly.
- The website has dozens of extensions that have been added, presenting load issues from extension conflicts.
- Mobile responsiveness was built incorrectly and is loading/resizing the desktop versions of images, rather than loading a mobile-sized/optimized version.
- One (or many) image or video assets on the page are too big and weigh down the page. Resize/crop/compress images correctly and re-upload.
- Server RAM has been misconfigured and isn’t allocating enough memory for its database processes.
- Application caching is disabled or bypassed.
- Server caching (like Redis or Varnish) is misconfigured or is bypassed.
- Host size is too small for the application's specs or being in a shared server environment.
- The theme needs to be redesigned and rebuilt.
- You’re too popular! Load issues are related to unexpected traffic spikes (sometimes from social posts, for example, where it is hard to prepare for a spike).

Outline the areas of concern and recommendations for your top three items. Adapt this sample Website Optimization Report to meet your needs.
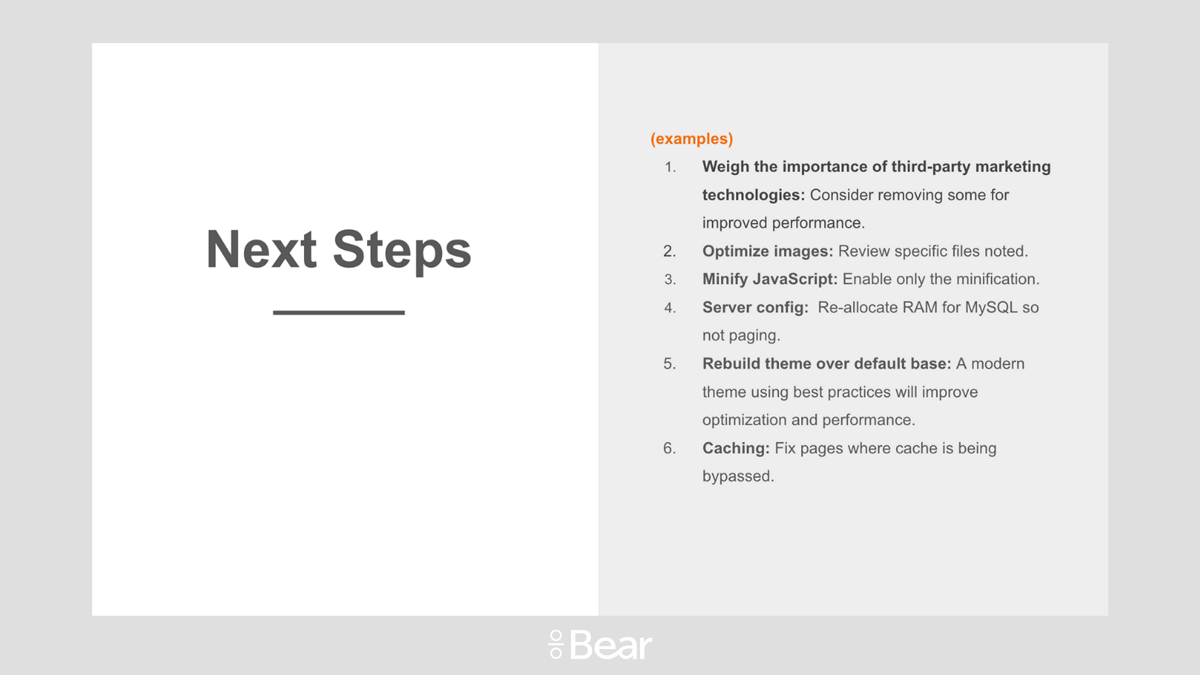
Section 4: Next steps
We wrap things up in our overview with a set of next steps and suggest priorities of those next steps. It might involve site admins, marketing, design/UX, web operations, your hosting provider, and site developers. Addressing website performance issues will be a team effort, but know that all sites can be improved.
Use this free Website Optimization Report template to present your performance improvements.
Training your team to think about performance
Outline next steps for your website performance improvements. Adapt this sample Website Optimization Report to meet your needs.

Read more in the series:
- Slow Website? The 6 Most Common Factors that Affect Website Speed
- How to Measure Your Website Speed
- Core Web Vitals and Website Performance Impact on SEO
- Website Design Impacts on Performance: How Optimizing Images Can Help
- How Adding Marketing Technologies Will Affect Website Performance
- How Server and Network Speed Can Affect Website Performance
