The Phases Of a Website Development Project
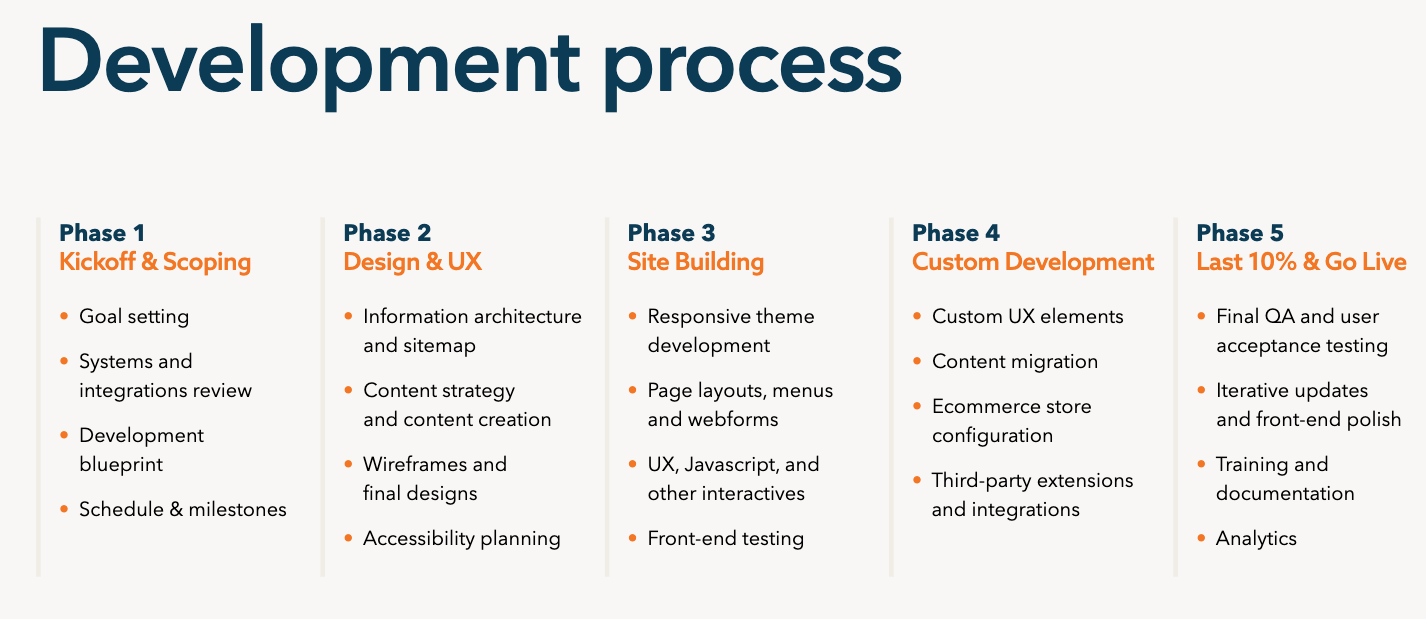
After more than 15 years of leading website development projects with clients, we approach the web development process in five distinct phases, including:
- Kickoff & Scoping
- Design & UX
- Site Building
- Custom Development
- Last 10% & Go Live
Anticipating these phases, and coming in with a good sense of what they likely entail, can help your website project go smoothly. Here’s what you should know.
Pre-planning before kickoff
Laying the foundation of a strong, ongoing content strategy involves a clear understanding of your brand, messaging goals, market research, and competitive differentiators. This is something your design agency can help with, but it’s helpful for your internal team to come into the process with a unified understanding of your company’s needs.
Outline your business goals for the website, note the competitive landscape, look at other sites for design inspiration, list key website conversions, and make sure your brand and content marketing goals are clear.
Write these down; it’ll come in handy to share with your project partners as you dive in.
Phase 1: Kickoff and scoping
Typically there will be an all-hands kickoff meeting, and then subgroup meetings to develop the technical scope, design scope, migration plan, and establish a blueprint plan for the project.
There are multiple team members that are likely to be involved in the scoping phase of your project, including:
- Solutions Architect: Helps you navigate the tech landscape and evaluate the best course of action for your website.
- Technical Project Manager: Your main point of contact, helps to keep your project on schedule and within budget. They coordinate with the other members of the team and maintain an overarching view of the project.
- Design: This could be a design partner or your internal team.
- Front-End Developer: Responsible for functionally enabling the UX and website design. They build for consistency and functionality inside a fully mobile responsive design.
- Senior Developer: Responsible for constructing your website’s build—connecting integration points, data migrations, API work, building custom modules, and customizing your website’s core structure.
- Web Operations: Ensures a completely safe, secure environment from initial build to launch.
The project scoping phase is dedicated to breaking out your ideas into actionable, web development tasks. The final result is a scoping document that clearly outlines the technical plan, major milestones, tasks to be completed, and other considerations to reach the launch date.

Phase 2: Design and UX
Design is most often completed with a design partner in conjunction with development unless you go with a full-service agency. The best redesign projects start with quite a bit of content work initially. This can be an audit of the current content, new types of key messages, and establishing a content hierarchy (called information architecture, or IA).
In the design phase, you’ll establish the website style guide, produce content wireframes, and get full-fidelity color comps of key templates. Some businesses with minimal design needs and/or tight budgets opt to apply their brand to a platform’s base theme to save time and money. See our blog post, “4 Ways to Approach Your New Website Theme” for examples of this.
No matter which approach you choose, your developers will be able to provide feedback on the feasibility and cost of the proposed design and interactivity features.
Phase 3: Site building
The site-building phase is where the full development team engages and your project blueprint comes to life. Your project is managed by the Technical Project Manager (TPM) who uses a project management tool to break out sections of the website project into individual tasks. At Bear Group, we use Jira as our project management tool, and each task is broken out into tickets.
The Senior Developer drives the development work and reports back to the TPM, who then relays the information to you in weekly check-ins as the initial build takes shape. For more insight into our project management approach, see our blog post “How Writing Effective Jira Tickets can Streamline Web Development.”
During this time the functional aspects of your website are being built, UX elements are being designed, and each component is being made alongside your web designers in order to implement their layouts.
Content management system (CMS) configuration work is done, setup of content types and data structures to support the content and design is established in Phase 2.
Phase 4: Custom development
“No website is an island” holds true now more than ever before as websites connect and integrate with a wide variety of business technologies. Every website we’ve built has included some form of integration with other systems. Something always needs to get data out of a website or push data to it—it’s the interface with your clients, customers, employees, and investors—and there will be information needed to collect about them from the website or push up to them on the site.
The amount of custom development needed varies dramatically from project to project. If your project includes custom work, this phase also includes ample testing and QA to ensure integrations with your website are functioning as they should.
Phase 5: Last 10% and go-live
This is a very busy phase in most projects where the new site foundation is in place and you and your team can traverse all page templates on the site. If you are new to the process, it can be a slightly higher-stress phase as the project gets finalized and reviewed by all stakeholders on your team.
As code moves between the developer’s local environment to stage servers, it’s checked repeatedly there as well. At the end of your project, your TPM should thoroughly review your website to ensure the code is correct and your website is completely devoid of issues.
Your involvement with QA is another decision that you are free to make. While some clients like to be involved throughout the project, regularly reviewing tasks alongside the TPM, some clients may come in just at major milestones to ensure their deliverable matches their expectations.
If you find something that needs to be addressed, either you or the TPM will create a ticket in Jira detailing the necessary changes. These tickets are assigned to a development team member and then go through the QA process by the TPM and then you, the client, before being marked as resolved.

Launch
The real fun begins when you’re ready to launch the new website! Now you can fully execute your content marketing strategy, continue to test and improve your messaging, drive traffic to new landing pages, and see the results of this impressive effort. It’s an exciting opportunity to level up your marketing.
How and when you launch your new website is entirely up to you and your team. The deployment should be scripted, and the production environment thoroughly tested well ahead of launch. You’ll also want to have a plan for any URL redirects (from the old website to pages on the new site) in place and ready to go at launch.
Post-launch
There will typically be some small adjustments and development support needed immediately following the launch of a new website. We recommend planning for about 10 days of adjustments post-launch for large projects and like to plan for that time up front to address any immediate concerns discovered during launch.
Our clients also have the option of joining Run State, our ongoing website support program to help with proactive maintenance, new features, upgrades, and performance tuning as needed. Ongoing development needs will vary depending on the platform, the complexity of the site, and your business and marketing needs.
Web projects are large undertakings and an expert development partner can help you get a seamlessly-built website that fits your brand, timeline, and budget. Get started with your website project by reaching out to schedule an intro call.
