One of the most difficult aspects of approaching a website strategy is knowing where to begin.
You’ve identified the problem, you have a list of issues that you want to address or a backlog strategies you want to implement, but where do you begin? How are you going to execute on this strategy?
As a web development agency, this discussion makes up a large part of our initial interaction with clients. We take their lists of goals or found issues, and translate them into actionable web development strategies.
Over the years we’ve noticed that issues with inefficiently integrated technology, technical debt, or neglected technology stems from missing this first step: creating a blueprint that correctly accounts for every tool and every team your website impacts.
Before digging in and getting started on your web project, we recommend you spend time scoping out your project in order to create an overarching view of what needs to be done. Here are some suggestions for how you can create your project blueprint.
How To Create Your Project Blueprint
Here are a few of the questions we ask in every project-scoping conversation we have.
1. Consider Your Business Itself
The most efficient web strategy features technology that forms itself to the way your company conducts business? Are you B2B? B2C? These are fairly obvious questions, but critical in determining what methods will and–more importantly–won’t work for your business in the long run.
2. Know Who’s Dependent on Your Website
What size team manages your website? What’s their skill level? Who makes up your customer base? How do they interact with your website? Before making any adjustments to your website, you should consider your target audience, but you should also remember current users of your website.
We’ve all experienced this–you become comfortable with navigating a familiar website until an update forces you to reorient yourself all over again. Updates to your website should be both to the benefit of the people in your company who leverage it, and also to your clients who utilize it. Keep the perspective of everyone who’s reliant on your website.
3. What’s the Bigger Picture of Your Digital Strategy?
This is really the key to development–planning for the future. How will you current website project affect other marketing goals you have planned further down the road? When you’re taking stock of what you need your website project to address, make sure you bring both your wish list as well as a punch list of current blockers you’re facing with the current state of your strategy.
4. What Does Your Website Need to Talk To?
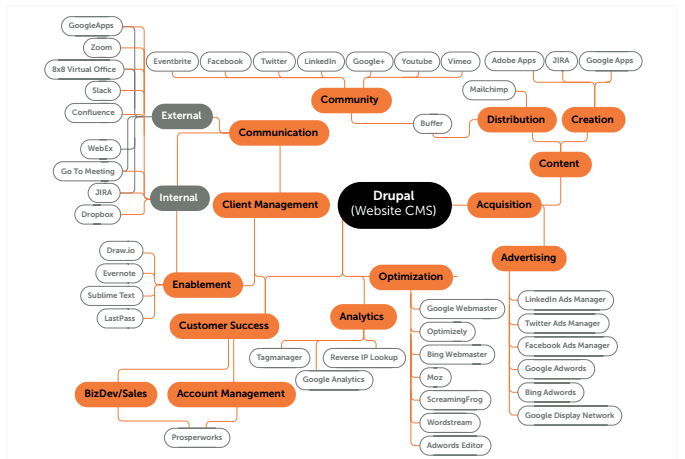
Your website is not an isolated piece of technology. For many businesses, in fact, it’s a central, connecting hub between their customers and a long list of other third-party systems that handle every facet of their customer journey.
When you address your website, you should also look to the other technology in your stack that depend on your website as well. What kind of tech is already in place? Can you locate any current gaps between the tech you have in place and your current marketing tactics?

5. Ongoing Development
Key to a successful website is ongoing development. There’s no way to create a website now, that will still offer a high-performance UX and be a strong marketing tool 5 years from now. Scoping out the building plan for your website is also the perfect time to take stock of how often your website will need to be updated in order to stay at peak performance.
Comparing with how often you can afford ongoing development will also help you determine what your options are.
What You’re Left With: Moving Forward From Project Scoping
Approaching website projects—whether you’re building an entirely new website or simply making updates on an existing website—can be a complicated process. We’ve found that the most successful projects come from having a project blueprint with a broad perspective, that most holistically captures the impact of your website as it is, and as you anticipate it to be.
For more information and guidance on how we approach website planning as experienced developers and technical project managers, download our whitepaper.
