Receiving the green light to redesign your company’s website is an exciting and essential leap forward.
There are so many important things to tackle such as bringing your new brand to life, improving the user experience, optimizing for conversions, and finally addressing those website performance issues you have with your current site.
You can hardly wait for launch day but know it is likely going to be a big undertaking for you and your team. That’s when it’s time to create an organized approach to leading your website redesign.
Here’s what we recommend as you get started:
- Project plan: If you haven’t already, create a high-level project overview to help define the goals, scope, and outcomes of your website redesign.
- Initial research: Begin to gather some initial research with key insights about your current website’s content along with visitor behavior to help guide what comes next.
- Plan content and progress: Don’t wait to plan content for your new website, start that process early (you’ll need to have a good sense of your content needs going into the design phase) and how you’ll track your content development progress.
How to manage website content during a redesign
Migrating existing content: You’ll likely have some content that can be migrated over to your new site from your current site without little to no changes. Depending on your current and new website platforms, your development team may be able to transfer sections of existing content using either a module, plugin, or even a content export where relevant fields are then mapped to the new content types on your new website.
Planning and preparing new content: For the new and updated pages, you’ll need something to help your internal team to keep track of what pages you’ve written, reviewed, and eventually built out on your new website.
Consider using any project management tool that your team is familiar with, or use a good ol’ spreadsheet like the free Website Redesign Content Management Template we've included inside the Guide to Leading a Website Redesign.
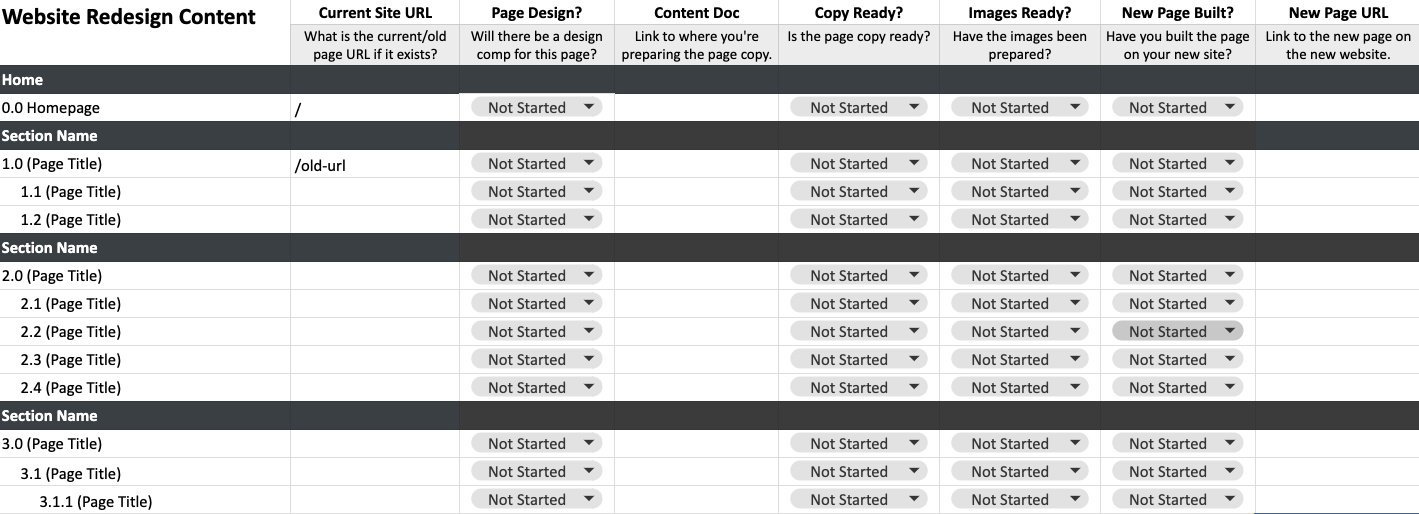
Website Redesign Content Management template. Download the Guide to Leading a Website Redesign to get access to this template and more!
Watch a video walkthrough of the Website Redesign Content Management Template
Let’s break down what you might want to include in your website redesign content management spreadsheet.
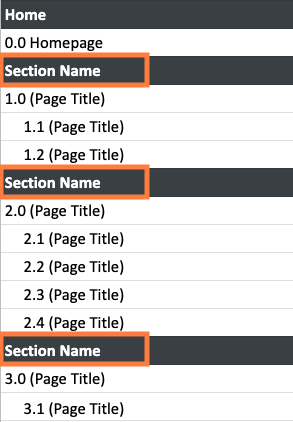
1. Group your pages into sections
Add the pages (ideally from your content audit) that you know you’ll be adding or moving over to the new site and organize them into sections reflecting the potential structure, or information architecture, for your new website. For example, all “About” pages could go in an about section, and all blog posts could go within the Blog section.
Start filling in the high-level sections and pages that fall within those. Think of this as a living document where you’ll add and move pages around to reflect your website’s final information architecture.
2. Give each section and/or page a number
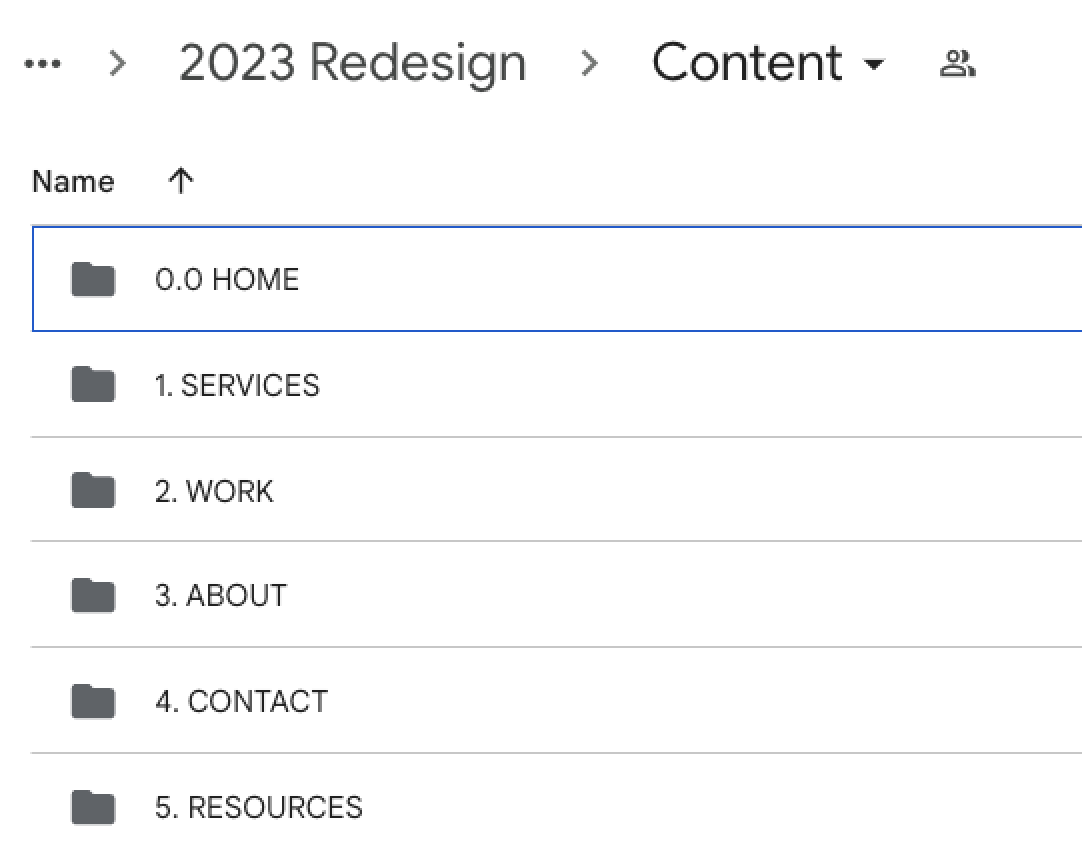
Consider using a numbering system for each section and the pages within it to help you easily organize the content docs you create as you go.
For example, here is a folder containing subfolders of content broken out into high-level sections. If you open one of those section folders, you’ll see the individual content doc within each of those.


3. List the page’s current URL and future URL
From your content audit, pull in the page’s current page URL into a column. This will be helpful to be able to reference the current page as you work on planning the new page.
4. Note if there will be a page design created
When you start working with a design agency on your new website, they’ll help you identify which key pages will need wireframes and designs. These become templates for other pages on the site. For example, blog posts likely will all use the same base blog post template.
Go through your list of pages and note whether your designers are working on a design comp for this specific page or if it is unnecessary. If you choose to, add a column with a link to the design for quick reference.
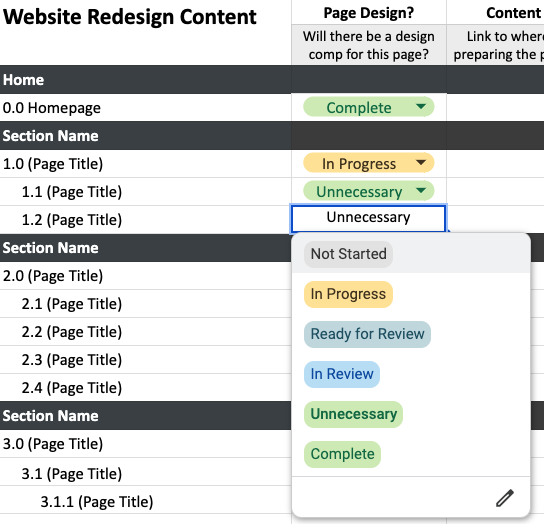
5. Status and link for your content doc
As you create your content doc and begin writing or updating the page copy, keep track of the status of the page copy in the spreadsheet. You can customize what status options you’d want to give something to match your editorial process, whether it be a general “in review” or something with a more specific assignment like “[person on your team] review.”
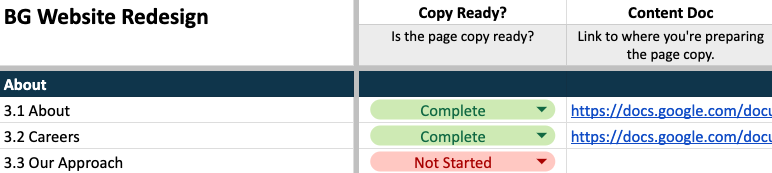
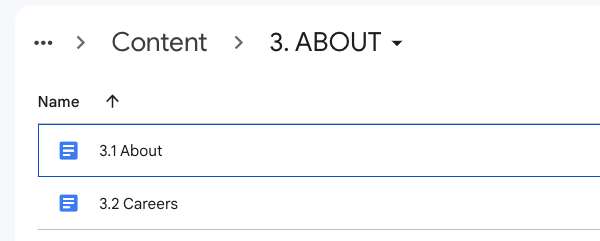
Next, add a link to the content doc in the spreadsheet to make it easy to access and review. This example from our own website redesign effort shows the status of three pages within the About section and links to two content docs that are complete.
6. Status of images or graphics for the page
If you’re having to find and prepare new images and graphics for pages, you know it can be a time-consuming process depending on the number of graphics your new page designs include. Use a status indicator to track your team’s progress as you gather and prepare graphics.
7. New page URL
Lastly, once you start building pages on your staging site, include the URL in your tracker for easy review of draft pages. Will your URL path be changing? For example, will example.com/about-us be changing to example.com/about on the new website?
Having both the old URL and the new URL in one spreadsheet can make setting up the URL redirects even simpler at launch.
This template is intended to be a starting point that you can take and adapt to fit your team’s needs.
Here are a few additional columns that have been useful in the planning process:
- Target keywords: Consider noting a page’s target keywords in this format to easily see which keywords are being targeted on which pages.
- Page title & description: Add columns for both the page title and description to plan these important factors for search engine optimization (SEO) and make it easy to copy/paste into your new pages.
- Final review status: Consider adding a column to track the status of your team’s final review of pages before your new site gets launched.
Download the Guide to Leading a Website Redesign to access your free copy of the Website Redesign Content Management template today!
Cathy Morris is the Director of Marketing at Bear Group and is eager to share her approach to leading website redesign projects as an in-house marketer for K-12, nonprofit, and B2B organizations over the past decade. Have a question? Reach out to Cathy.