Congratulations on having a website redesign in your immediate future! It’s an exciting time to start fresh and think about what exactly you need your new website to do for your organization.
Standing at the start line of a big website redesign project is a promising place full of hope and opportunities for improvement.
It can also feel quite daunting if you don’t know where to begin and how to get organized. Not to mention, as an in-house marketing professional, you are likely leading the website redesign on top of your other job responsibilities (and you already had plenty of hats to wear, thank you very much).
That’s why we’re outlining our tried-and-true methods for preparing for a website redesign project. Let’s dive in!

Planning time is time well spent
First and foremost, it’s important to go into a website redesign with a clear sense of the desired outcomes and how you can get there. One of the best ways to kick off this process is to write a clear and concise website redesign project brief outlining your goals, website audiences, tech stack, roles, timeline, and budget.
As part of your redesign preparation, it’s important to do some basic research about your current site and what you want to have in the future.
At a minimum, your website redesign planning research would ideally include:
- Website content audit and analysis
- Key website analytics
- User pathways and conversions
- Accessibility requirements
- Competitor analysis
- Inspiration websites
- Stakeholder interviews
1. Website content audit and analysis
There are many benefits to doing a detailed audit of current content as you begin this process. You can discover pages you didn’t even know existed, and it will also help you identify any content gaps that are new opportunities you’d like to explore. Starting with a content review will help inform your site map and information architecture (which ultimately becomes the primary nav that your customers will rely on).
- Crawl your current website: Consider using a website crawling tool like Screaming Frog to export a spreadsheet of your current website’s indexable pages.
- Analyze your content: Go through the pages, blog posts, PDFs, and any other content on your current website and consider the questions listed below.
Include in your plan:
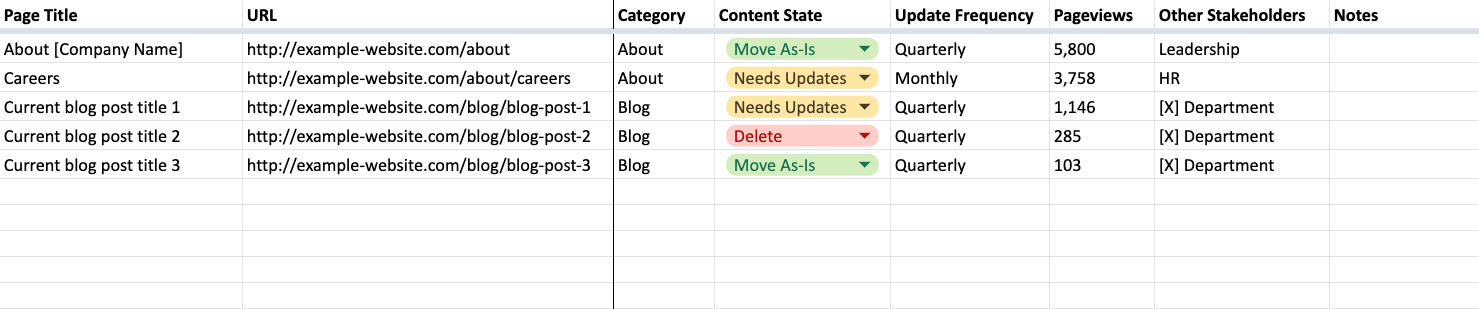
In your content audit spreadsheet, add additional columns to the right where you can incorporate additional context, such as:
- Categories: What categorization can you apply to help group similar sections of content together?
- Content state: Is this page moving to the new website? If so, what needs to happen to it? Use consistent options like “Move As-Is” “Needs Revision” and “Delete.”
- Update frequency: How frequently are these types of pages created or updated? Use consistent terms like Daily, Weekly, Quarterly, Annually, and Never.
- Analytics: To get a sense of visitor engagement, try to capture some key analytics (page views, bounce rate, etc) for a sampling of pages throughout your website starting with the most visited pages/blog posts in the past year. This doesn’t have to be done for every page — it’s just to give you a sense of what traffic your content is seeing.
- Stakeholders: Is there a team/department of internal stakeholders that will need to review certain pages? Note that in a new column if needed.

Tip: Planning to change your content? Start writing!
It is easy to fall into the trap of creating a site design or wires and then scrambling to fill buckets with content, but the best websites begin with writing first and design second. And we’re talking about more than just key messages, you’ll want to have a pretty good sense of the actual site copy — the earlier the better! We encourage every client to start with content first and get the writing for the new site pretty close to the final before beginning design.
2. Key analytics
Google Analytics provides incredibly useful insights about your current website’s performance and a greater understanding of how visitors are using it. These can help inform decisions around information architecture and content. These will also be helpful measurements to have on hand to compare to the new website.
Include in your plan:
Pull key Google Analytics reports for a set time period (recommend 1 year) and note the following:
- Top pages by pageviews
- Key conversion pages
- Traffic sources: Overall and a breakdown of any key sections you’ll want to highlight
- Top keywords driving organic traffic to your site
- Entry points: Where are people entering your website (other than your homepage)?
- Behavior flow: What are the most common user pathways you’re seeing?
- Bounce rate: Percentage of users who enter and leave on the same page
- Time on site: The number of users who leave the website within 10 seconds of arriving
- Devices of users on your site
- Site search insights (if relevant)
3. User pathways & conversions
Documenting key user paths for the website helps you hone in on the “job” of your website and the primary conversion points. Remember that people arrive on a wide range of pages — not just your homepage. In the context of your website, a conversion occurs anytime a user completes a transaction (business goal) or goes from unknown to known (i.e. subscribes to your blog or email newsletter).
Include in your plan:
- List any potential conversions that may occur within your website and the related pages they are likely to be coming from.

4. Accessibility
Website accessibility is an important topic worth familiarizing yourself with before you begin the design and content updates to your website. The World Wide Web Consortium (W3C) Web Accessibility Initiative (WAI)’s Introduction to Web Accessibility is a great place to start. Also, be sure to reference the current Web Content Accessibility Guidelines and how to follow them.
Include in your plan:
- Do you have any accessibility tools or technologies you plan to use? Any specific requirements to note?
5. Competitors
Start with a list of your top competitors and do a quick, high-level competitive analysis of each of their websites. What are some key things you like and dislike about each competitor’s website? It is helpful to include screenshots as you go and consolidate your thoughts in whatever format you’d like (Google Doc, Powerpoint).
Make sure to call out key sections of your competitor’s website and how they approach things, what you like/don’t like about it. This can help spark ideas for your website in the process. Sections might include: Homepage, Navigation/Footer, Blog, etc.
Include in your plan:
- Identify 3-5 businesses that you’d consider to be potential competitors to your business and list them in the table below.
6. Inspiration websites
In addition to looking at your competitors, be sure to look elsewhere for inspiration. Are there any websites you admire for one reason or another? What websites have you used that had an incredible user experience? Or top-notch design? It’s totally fine if these are outside of your industry. Inspiration can come from anywhere.
Include in your plan:
- List 3-5 organizations with websites you admire for one reason or another. It’s totally fine if these are outside of your industry. Inspiration can come from anywhere. Choose at least three inspiration websites and then note what stood out to you — going into as much detail as necessary to help inform your designer.
7. Stakeholder interviews
Plan and schedule stakeholder interviews with key people across your business who will be impacted by this redesign and/or will provide particularly helpful perspectives.
Approach these interviews through a combination of general questions about their views on the purpose of the website and future opportunities before diving into the specifics of any pages they have a stake in. Sample questions include:
- What is the primary purpose of the website in their opinion?
- What is the primary purpose of any pages they oversee?
- What’s working / not working with the current website / any pages they oversee?
- Which audience(s) are they needing to reach?
- What other companies do they look to or compare to? Why?
- What, if any, content improvements or additions do they want to see on the website?
- How do they personally use the current website?
Include in your plan:
- Summarize the results of stakeholder interviews with key people across the organization who are either close to the website (will be impacted by this redesign) and/or provide particularly helpful perspectives. What key themes and insights emerge? Any key quotes? Interesting content opportunities to explore? Compile your findings here.
In conclusion
Pulling together these key items will be a great step in your initial planning and hugely helpful to share with any website design or development team you are considering working with.
Get a jump-start on your research and planning! Download The Organized Marketer’s Guide to Leading a Website Redesign to get access to our full toolkit of planning templates, including:
- Website redesign planning workbook
- Project timeline template
- Content audit template
- Website redesign progress tracker
More research to consider
Your UX designer and/or internal team may also opt to do additional research to help inform the planning for your new website. Some of these additional research steps might include:
- Behavior tracking tools: There are numerous tools available for you to track and analyze the behaviors of website visitors (such as Hotjar, Mouseflow, and Lucky Orange). These services are affordable and easy to install on your current website to begin understanding user behavior and identifying key areas for improvement on your new website.
- Surveys: You might also consider conducting online or in-person surveys asking additional stakeholders what they want to see with the new website.
- Usability testing: Whether you’re testing your current website, new concepts prior to a site redesign, or incorporating usability testing into part of your ongoing practice, these tests can provide invaluable information and are worth considering. Usability tests typically include asking participants to complete a series of tasks on your website so you can observe how they interact with the website and where they get stuck. Participants are asked to describe what they’re thinking as they complete tasks so you get an added layer of information in the process. There is a wide variety of usability tests that can be done (remotely online, in person, etc) and they don’t have to be fancy to be beneficial.
What comes next? Stay tuned for our next tutorial on planning and tracking your content during a website redesign — or access it now by downloading a free copy of The Organized Marketer’s Guide to Leading a Website Redesign.
Cathy Morris is the Director of Marketing at Bear Group and is eager to share what she’s learned leading five website redesign projects as an in-house marketer for K-12, nonprofit, and B2B organizations over the past decade. Have a question? Reach out to Cathy.
