You love your customers (of course) and know the importance of your website’s UX, but are you willing or able to spend six figures to build the ideal UX from scratch? Probably not.
Shopify is a good solution to consider in this case because its themes already use established design principles and patterns. And while you can do fully-custom theme builds in Shopify, a less expensive approach is to start from a base theme that is pretty close to what you’d like for your customers and brand—then extend it.
On occasion when budgets are smaller, we'll work together with a client to select a Shopify base theme to use as a starting point then modify it to suit their brand. This can take an 8-12 week front-end development project and turn it into a 4-8 week effort—saving around $50k in design and development costs.
Customizing a Shopify base theme for Glazer's Camera
the approach one of our long-time clients, Glazer’s Camera, took after identifying the primary requirements for their new Shopify website with our team. They needed their site to:
- Support a very large catalog with search functionality front-center for visitors.
- Feature full-bleed, immersive images.
- Offer solid category and product detail page layouts that follow the established ecommerce design patterns customers know and expect.
- Surface and drive visitors into different lines of business, including the store, rentals, repairs, and events.
With that list in mind, we poured over existing Shopify base themes, making sure to find one with the primary components they needed.
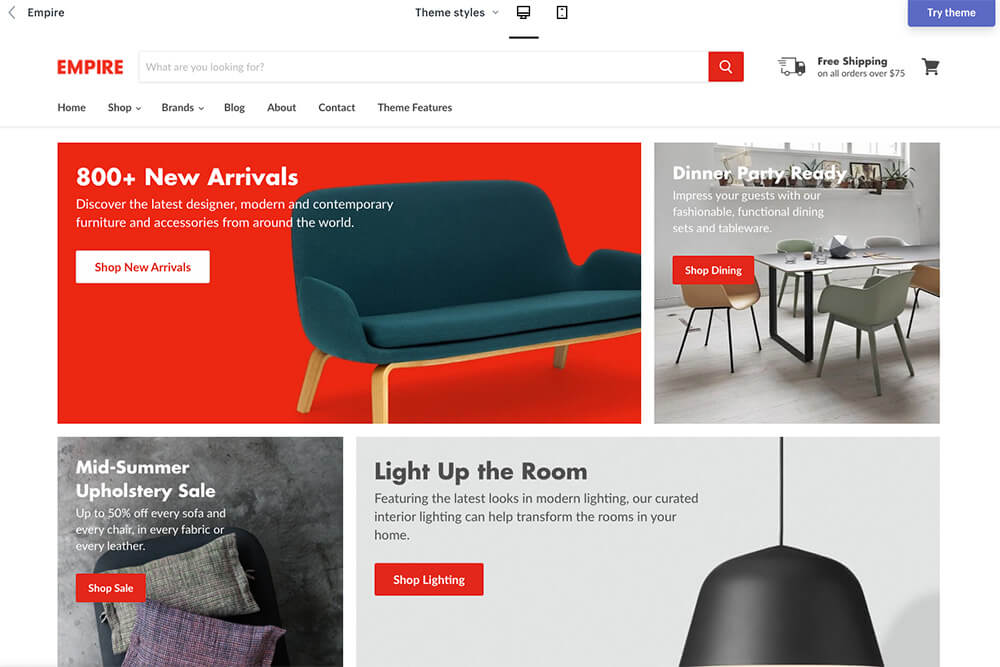
Ultimately, Shopify's Empire base theme checked the most boxes for Glazer’s Camera’s Shopify site. Here's what the base theme looks like:

It’s impressive to see how quickly we can get a highly-functional store up using Shopify! With basic site configuration, navigation, the theme, and product imports, the core website came together within a few days.
While the Empire theme met many of the needs for Glazer’s Camera, there were still a few customizations needed. This is where we put our front-end development chops to work to customize the UX to align to their brand and meet their unique customer needs.
Taking what might be considered a “stock” look and customizing it for the client, we can leverage the theme engine and normal front-end coding languages such as HTML, CSS, and Javascript, to revise the theme.
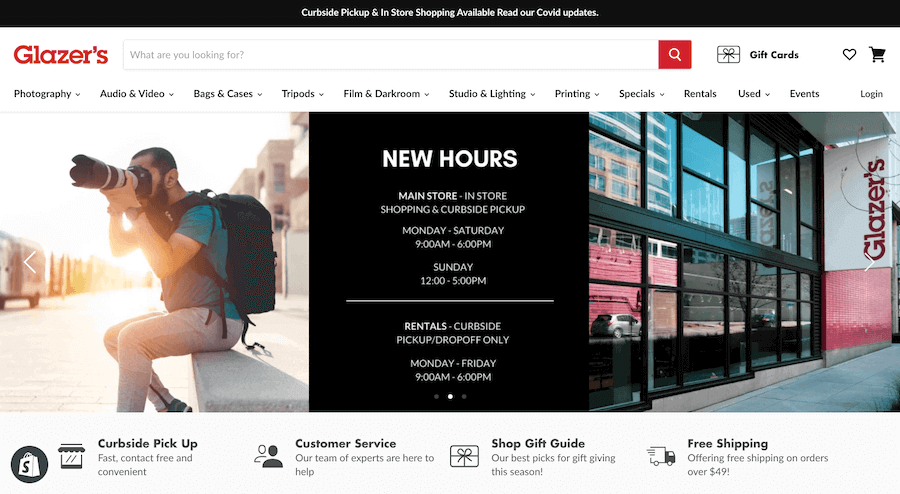
Less than two weeks later, the Glazer’s Camera Shopify site looked like this:

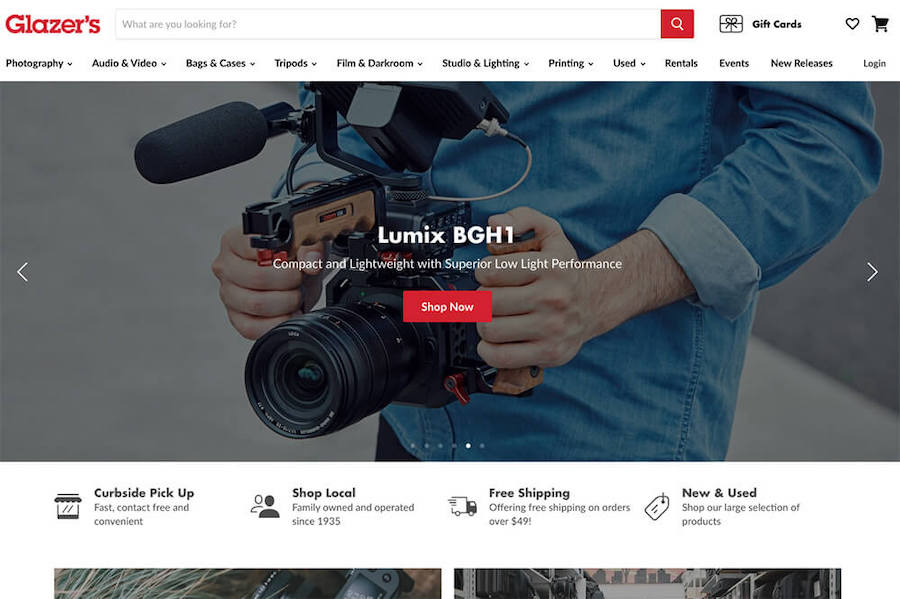
And here’s what the Glazer’s Camera website looks like now that it’s live:

This approach of starting with a stock Shopify theme and adapting it to a brand is very efficient from a development standpoint and oftentimes meets the needs of small- and medium-sized clients looking to move to Shopify. There's even more to discover with Shopify's latest update.
Make sure to check out our recent article "4 Ways to Approach Your New Website Theme Depending on Your Brand, Budget, and Timeline" for more on this topic and visit our Glazer's Camera case study for more on this project.
If you're hungry for more Shopify content, you'll be interested to learn why Shopify Plus might be an excellent option for you and your business.
